Google can't pass its own page speed test

Google is currently reworking its search algorithm to include Core Web Vitals as part of its search algorithm, which is putting a lot of pressure on web developers to improve page speeds.
It’s causing a fair amount of panic, because 96% of sites fail the test.
So, we tested Google’s subdomains and discovered something fascinating: most of Google’s sites fail the test, too.
The biggest issues are the high expectations for cumulative layout shift and largest contentful paint. Cumulative layout shift is supposed to measure whether your site shifts around while it’s loading, but it’s so strict that even Google Translate fails the test. Largest Contentful Paint is so strict that wikpedia.org barely passes — so any site bigger than Wikipedia will fail.
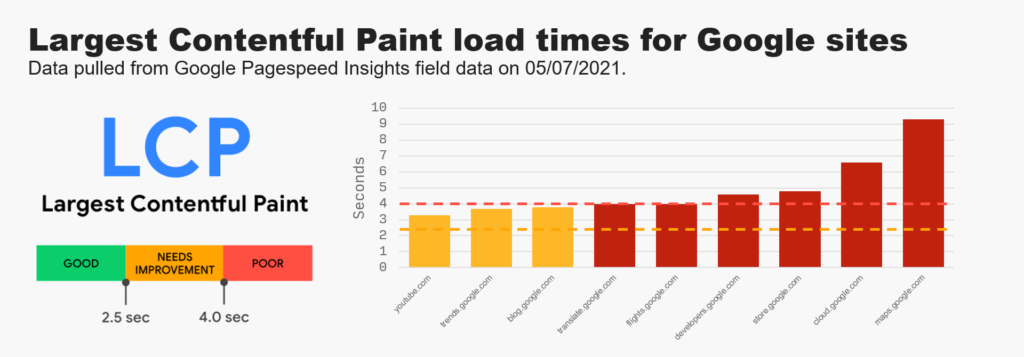
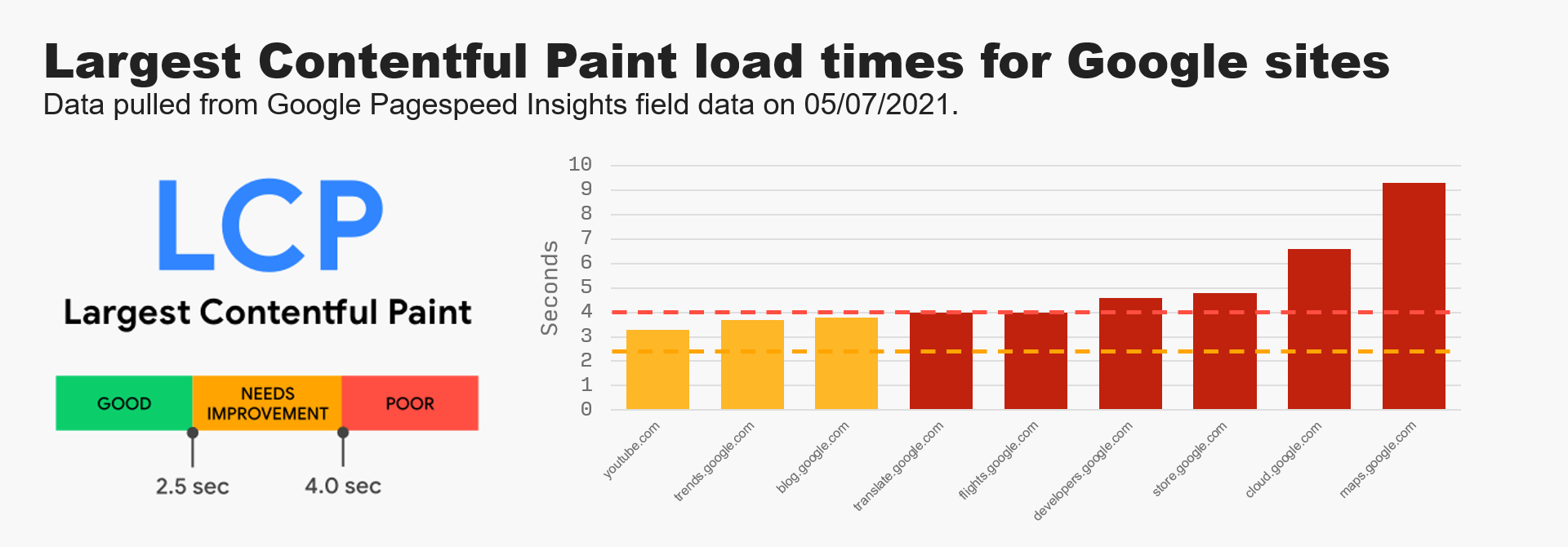
The image here shows the Largest Contentful Paint results for 9 major Google sites.
Source: All data pulled from Google Pagespeed Insights and visualized in Excel.
Next month, Google is going to be making an updating to their search algorithm that a lot of people have dreading for a year. Core Web Vitals, three measures of a webpage’s performance, are going to become part of how Google decides what to put at the top of the search results and what to bury down at the bottom.
If you work in web development, there’s a chance you’ve already heard about it. And if you’ve checked on your own website’s Core Web Vitals lately, odds are you’re already panicking—because I’m willing to bet you failed.
I may never have seen your website, but I have a pretty strong hunch that if you go to Google Page Speed Insights right now and look up your website’s homepage, you’re probably going to get a big red flag that says: “Over the previous 28-day collection period, field data shows that this page does not pass the Core Web Vitals assessment.”
Why am I so sure? Because here’s the thing Google hasn’t mentioned: 88% of the content on the internet fails that test.
And it gets a little worse. We’ve discovered something that’s will shock people who didn’t look at the title of this article before reading it: Google can’t pass its own Core Web Vitals assessment.
Nearly every Google-created website fails the test
We can’t tell you how Google.com fares on the test because Google actually won’t let you test it. But we can tell you about all of the other content they’ve created. We’ve tested every major website and piece of content that Google has ever produced, and we got the same result almost every time.
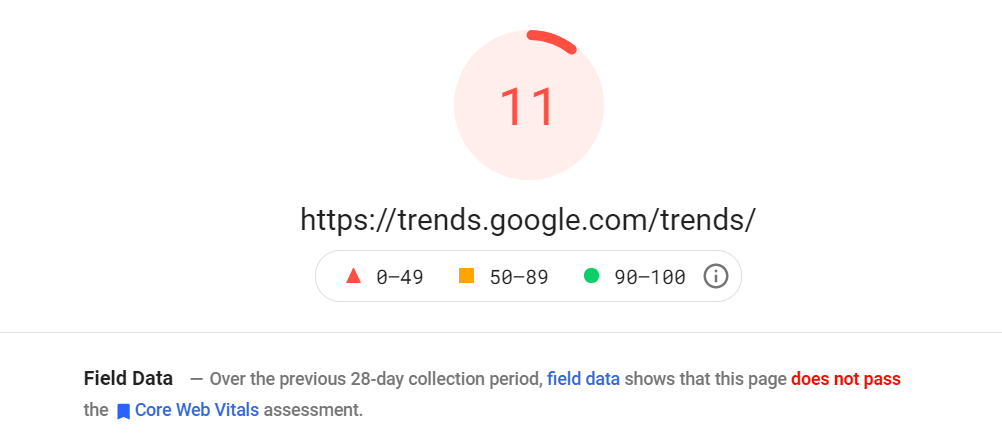
Let’s take a look at Google Trends as an example and see how it does:

See that “does not pass” in big, bold, red letters? See that 11 out of 100 score? That’s how nearly every piece of content Google has created performs on their own test.
We’re not cherry picking here. You can put almost any Google-created page into Google Page Speed Insights and you will see the exact same message again and again.
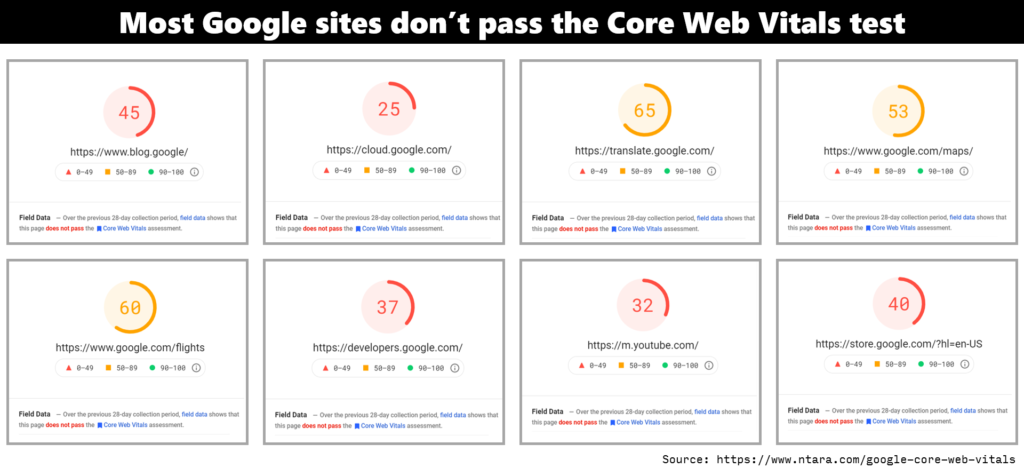
Or you can just look at this picture where we’ve already done it for you:

The text gets pretty small when you squeeze that many pictures together, so click that image if you want to see it closer. Every single one of those scans shows the exact same message. YouTube, Google Maps, Google News, Google Flights, Google’s blog, Google Translate, and almost everything Google has ever produced is incapable of passing their own test.
Why is the Core Web Vitals assessment so hard to pass?
Let’s take a step back and talk about what this test actually does.
The Core Web Vital assessment looks at three things that Google has decided should be key indicators of a website’s performance.
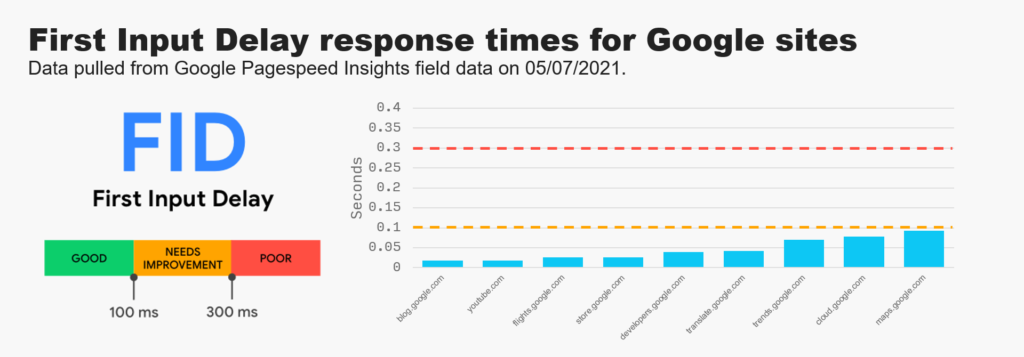
- First Input Delay
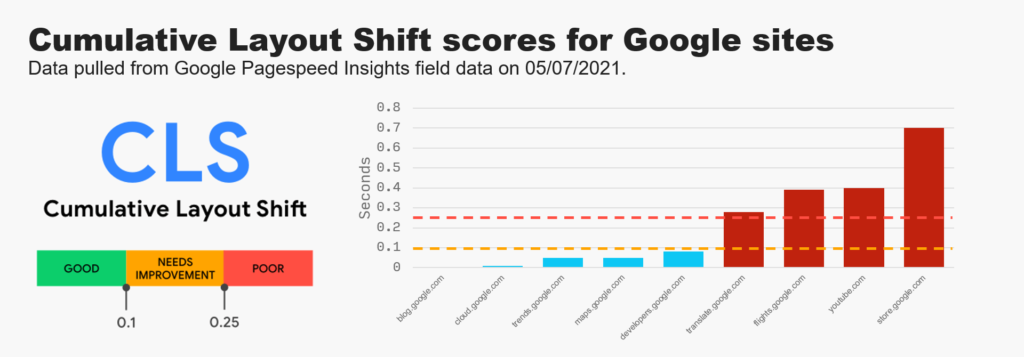
- Cumulative Layout Shift
- Largest Contentful Paint
We’ll explain what these are and which ones have such high standards that even Google can’t meet them.
First Input Delay
First Input Delay measures how responsive your website is. It looks at how long it takes for the site to react when you click on a button. Google expects your site to be able to react within 100 milliseconds—and that’s actually pretty reasonable.
Google consistently achieves their own standards here, and sites we produce do as well. It’s something you can control through clean code and a fast server, and the standards are totally achievable.
Cumulative Layout Shift
Cumulative Layout Shift measures how much the layout of your page shifts around while it’s loading. If you’ve ever tried to click on a link on some spammy, poorly-developed site, only to have an image above it load and push the button out the way, you’ve experienced this one first hand.
This is a great thing to measure—but Google’s standards here are a little high. I don’t think anybody has ever complained about Google Translate shifting around while it loads. However, by Google’s standards, it fails this test.
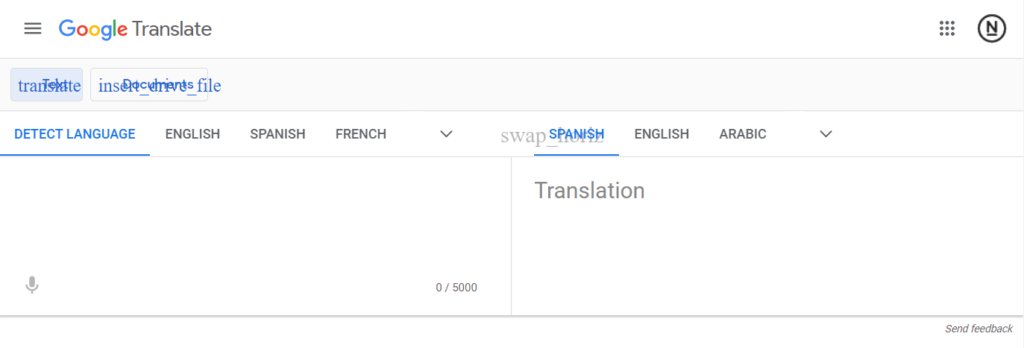
If you try Google Translate on a slow enough connection, you can see why. While the site loads, for a brief millisecond, it looks like this:
Some of the content is modified by scripts during the loading time, and even though that happens so quickly that nobody has ever noticed it, it’s enough for a failing grade on Google’s test. Your page has to load perfectly to pass this test—and only about half of Google’s content does.
Largest Contentful Paint
This is the one that makes Google fail its own test very single time.
Largest Contentful Paint measures how long it takes the main content of your site to become visible. It’s a perfectly reasonable thing for Google to measure, but with completely unreasonable standards.
Google only considers your page “good” if your main content loads in 2.5 seconds or less, which is a lot less time than it sounds. To put that in perspective, the Wikipedia homepage’s Largest Contentful Paint time is 2.1 seconds, so your site has to be about as fast as Wikipedia to get a passing score.
Not a lot of websites can do that—and almost none of the ones Google has produced can.
Who can pass the Core Web Vitals assessment?
If your site doesn’t pass the test, you’re in good company. According to a study by Screaming Frog, only 12% of pages on the internet get a passing score on the Core Web Vitals assessment.
That number sounds bad, but don’t let it give you the wrong impression. The actual situation is way worse.
See, Screaming Frog ran their study by testing the page speeds for the top 10 Google search results for 2,500 different keywords. That means that, even though 12% of the pages they viewed passed the test, a lot of those pages were hosted on the same site—specifically, Wikipedia. We don’t have access to their data to get the exact numbers on this, but it seems very likely that a significant chunk of that 12% is Wikipedia articles.

This is why you shouldn’t panic if Google says that your site doesn’t pass the Core Web Vitals assessment. A lot of the time, this is what a passing score looks like: plain text on a white background.
Does this mean that Core Web Vitals doesn’t matter?
Not quite.
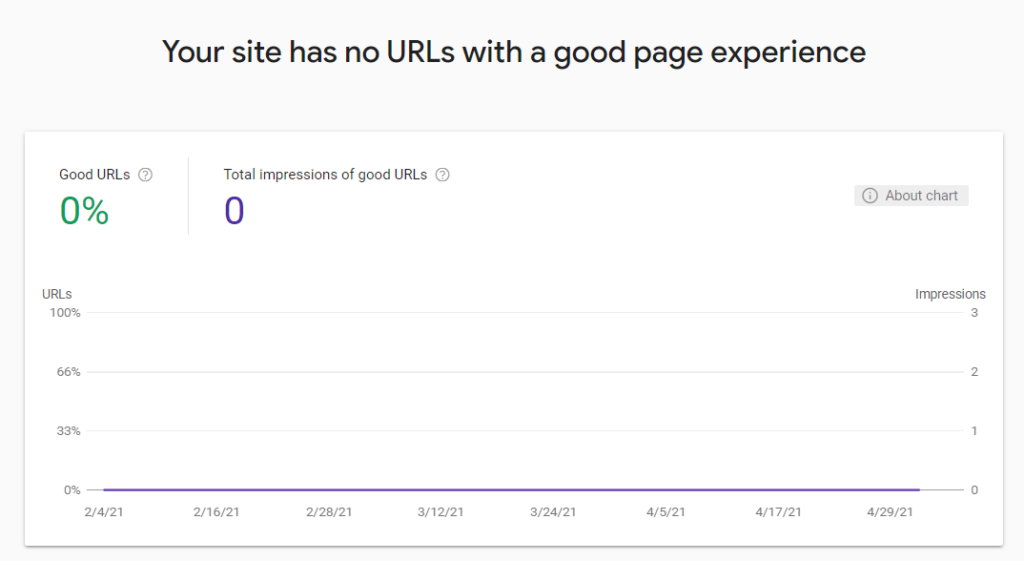
The lesson here is that the Core Web Vitals assessment looks a lot scarier than it really is. Google’s messaging makes average websites look like they’re terrible. If you check out your Core Web Vitals on Google Search Console, you’ll probably see a lot of “Needs Improvements.” Check your Page Experience score and you might even see something that looks like this:

It’s easy to get discouraged when you see a message like that but it’s not a very honest message. By their own metrics, Google hardly has any pages with a “good page experience.”
Google’s Core Web Vitals assessment is incredibly over-critical. It will tell almost any page on the internet that it has page speed problems, so you can’t let yourself get discouraged if you get back a score that would make you disown your children if they brought it home on a math exam.
But don’t get me wrong—that doesn’t mean it doesn’t matter. This is going to be part of the Google algorithm, and it will impact your search rankings.
We just need to be smarter about how we measure it.
How will Core Web Vitals impact my search rankings?
Google’s always a little coy about how their search algorithm works, but they’ve left a breadcrumb trail of clues that we think give us enough insight to make a pretty good educated guess on how this is going to work.
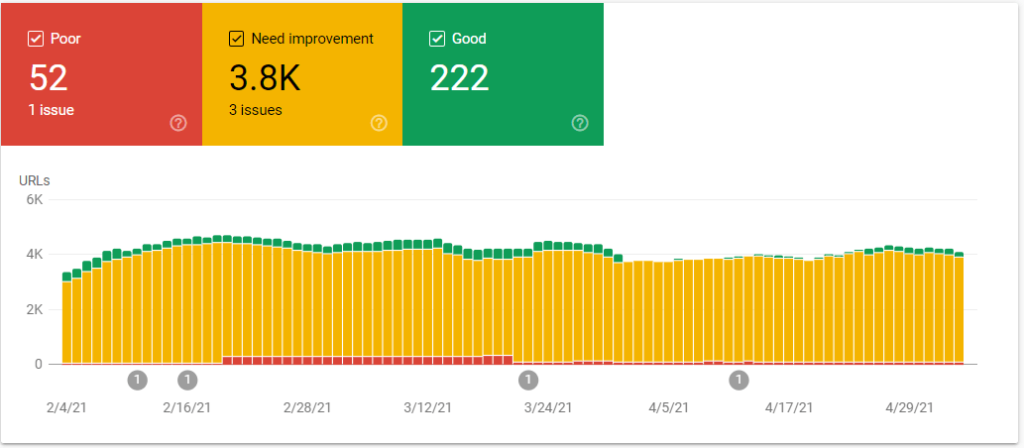
1. You probably only need to worry if you have a “Poor” rating.
Google Search Console‘s Core Web Vital assessment sorts every page on your site into three categories. You’re either “Poor,” “Need improvement,” or “Good.”
My hunch is that the only pages you really need to worry about the ones that say “Poor.”
Google’s Martin Splitt, when speaking on how Google uses page speed as a ranking factor, has said that Google groups sites into “more or less … ‘really good’ and ‘pretty bad.’”
That’s exactly what Google does in Search Console, and so there’s a lot of reason to believe that the red, yellow, and green bars you see in the picture above are a pretty good indicator of how your page performance is impacting your SEO.
That means that, if you’re already “Good,” getting your page speed 10 milliseconds faster than the competition isn’t going to boost you up in the rankings. You’ll just get bonus points if you’re “Good” and a demerit if you’re “Poor.”
Unless your Core Web Vitals score is “Poor,” don’t freak out. “Needs improvement” just means you’re normal.
2. Core Web Vitals will be a tie breaker
There are over 200 factors in the Google search algorithm. As much time as we search engine specialists spend trying to master them all, at the end of the day, backlinks and on-page content have always proven to be the ones that really move the needle.
Google has all but admitted that Core Web Vitals is going to be a minor factor for SEO. Google Public Liaison Danny Sullivan, when asked how big of an impact Core Web Vitals would have, said, “So, maybe you don’t have the best page experience… But if you’re still the most relevant content, that is going to — you know — overall on various things we’re looking at…If you’re in a situation where things are all relatively equal, the things that are more page experience-oriented are likely to start doing better.”
If you have the best content on the web, you’re going to hold on to that number one position, even if your web experience score isn’t great. But if there really isn’t a big difference between you and the site in second place, this might be the feather that tips the scales in their favor.
3. The impact will get bigger over time
When Core Web Vitals rolls out as a ranking factor in June, don’t expect your rankings to change overnight. Sullivan has confirmed that the ranking changes will be gradual.
In Google’s plan, they’ve specifically stated that the rollout will come gradually and will continue until the end of August. But Sullivan’s comments give the impression that even that might not be the end of it. This is going to happen slowly, and it’ll be a while until it really starts impacting your rankings.
Don’t panic—but do take advantage
If you’re seeing a lot of “Needs improvements” in your Google Search Console Core Web Vitals report, don’t panic.
Odds are, your site is just normal. You’re in the same boat as Apple, Facebook, Microsoft, Amazon, and even Google themselves.
But this is a chance to get a leg up on the competition. Google has promised to “highlight pages that offer great user experiences” with this rollout, which suggests that pages that pull off the coveted green “Good” score should be able to expect a bit of an SEO boost.